WordPress 5.0 Update kam mit einem großen neuen Feature: dem brandneuen Editor namens Gutenberg. Ich habe die nützlichsten Funktionen in diesem WordPress Gutenberg Tutorial zusammengestellt!
Worin besteht also der Unterschied zwischen dem alten Redakteur und Gutenberg?
Der alte Editor war nur ein Texteditor mit Formatierungsbuttons, aber Gutenberg verwendet die bekannten „Blöcke“ (einzelne Elemente), um den Inhalt zu erstellen.
Es hat Vorteile wie Aufbauelemente, dass Sie ein Plugin vor z.B. Tabellen benötigen (es sei denn, Sie haben irgendeine Art von HTML-Kenntnissen).
Es bietet Ihnen auch die Möglichkeit, die Elemente mit einem Klick auf und ab zu bewegen.
Um Ihnen eine andere Perspektive zu geben, ist die Idee von Gutenberg, früher oder später diese Seitenersteller zu ersetzen:
Das bedeutet nicht, dass, wenn Ihr Website-Thema einen oben erwähnten Page Builder verwendet, sie aufhören werden zu arbeiten, aber es kann einige Formatprobleme geben oder unnötigen Code zu Ihrem Inhalt hinzufügen, wenn Sie anfangen, zwischen ihnen zu wechseln.
Wenn Sie weiterlesen, werden wir fast alle Funktionen abdecken, die Gutenberg anbietet, um Ihre eigenen Seiten zu erstellen:
- Erstellen eines neuen Blog-Posts oder einer neuen Seite
- Wie man einen Block hinzufügt
- Arbeiten mit Blöcken
- Speichern und Wiederverwenden von Blöcken
- Allgemeine nützliche Blöcke
- Add-ons
- FAQ
Erstellen eines neuen Blog-Posts oder einer neuen Seite
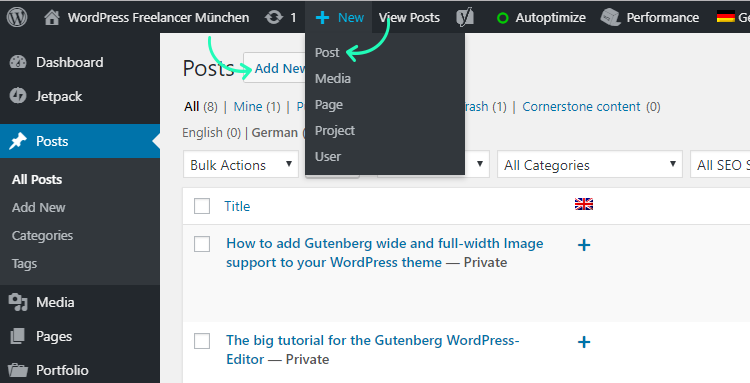
Die Art und Weise, wie Sie Seiten oder Beiträge erstellen, hat sich nicht geändert, schauen Sie sich einfach Ihre Seitenleiste oder Top-Leiste an, gehen Sie zu den Beiträgen oder Seitenbereichen und klicken Sie auf die Schaltfläche Neu.

Wie man einen Block hinzufügt
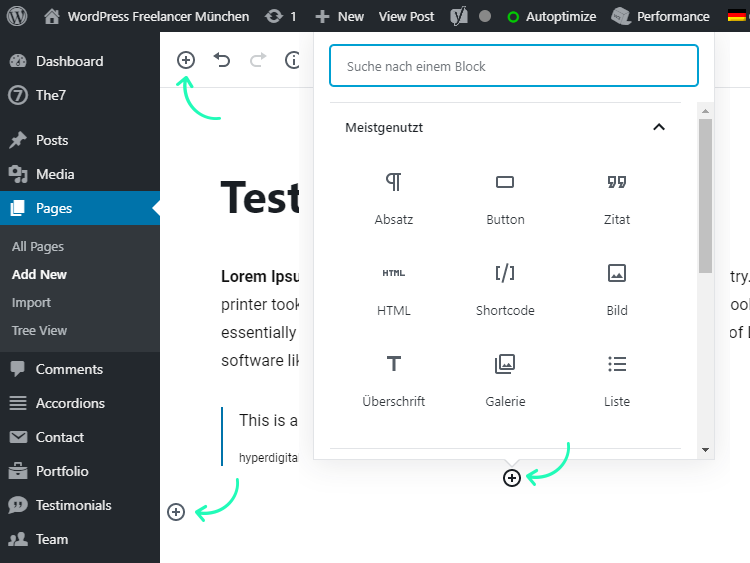
Jede Seite beginnt mit einem Überschriftenblock (Titel), gefolgt von einem Absatzblock, klicken Sie auf sie, um sie zu bearbeiten und beginnen Sie, Ihren Inhalt zu schreiben.
Wenn Sie jedoch eine andere Art von Block hinzufügen möchten, haben Sie drei Möglichkeiten, dies zu tun, siehe Bild unten:

Durch Anklicken der Schaltfläche „+“ erscheint das Blockmenü, in dem Sie den gewünschten Block auswählen oder nach ihm suchen können.
Arbeiten mit Blöcken
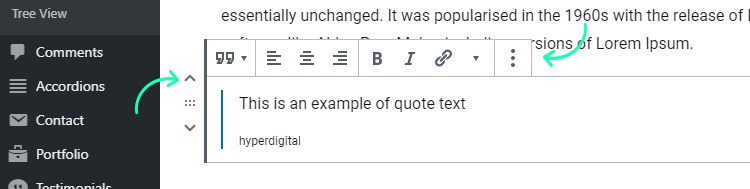
Jeder Block hat seine eigene Symbolleiste, die erscheint, sobald Sie den Block ausgewählt haben. Diese Optionen ändern sich je nach Block.
Wenn Sie mit der Maus über die linke Seite des Blocks fahren (mit der Maus darüber fahren), sehen Sie drei weitere Schaltflächen. Die Pfeile dienen dazu, den Block nach oben oder unten zu bewegen, und die Sechspunkt-Taste dient dazu, den Block nach Belieben zu ziehen und fallen zu lassen.

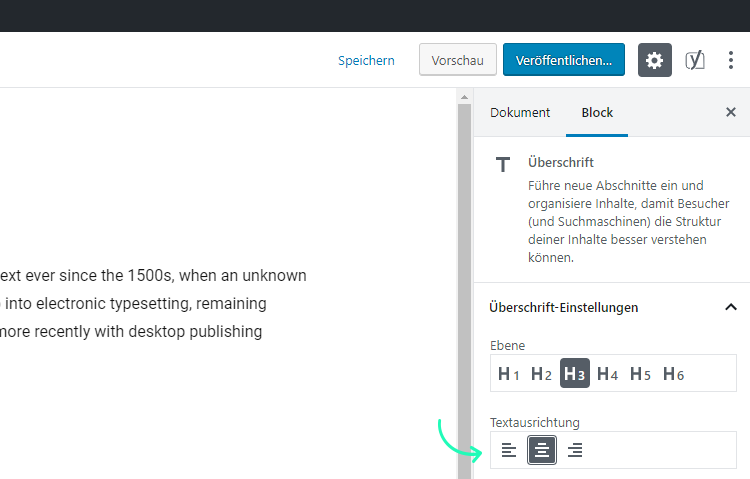
Vergiss nicht, immer die rechte Seitenleiste zu markieren, falls du die gesuchte Option in der oberen Symbolleiste nicht findest.

Speichern und Wiederverwenden von Blöcken
Wiederholen Sie oft einen Block in Ihrer Seite oder Ihrem Beitrag? Gutenberg bietet Ihnen die Möglichkeit, einen Block zu speichern, um ihn nach Ihren Wünschen zu wiederholen.
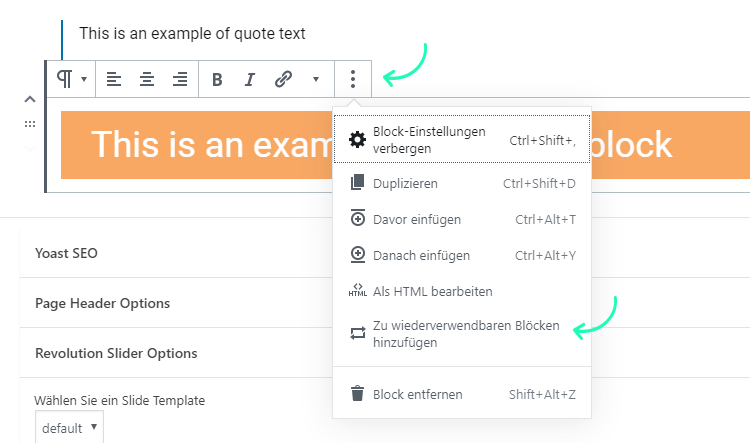
Bauen Sie den Block auf, den Sie wiederverwenden möchten, wählen Sie die Option „Zu wiederverwendbaren Blöcken hinzufügen“ (unter der Dreipunkt-Menüschaltfläche das Pfeilsymbol auschecken).

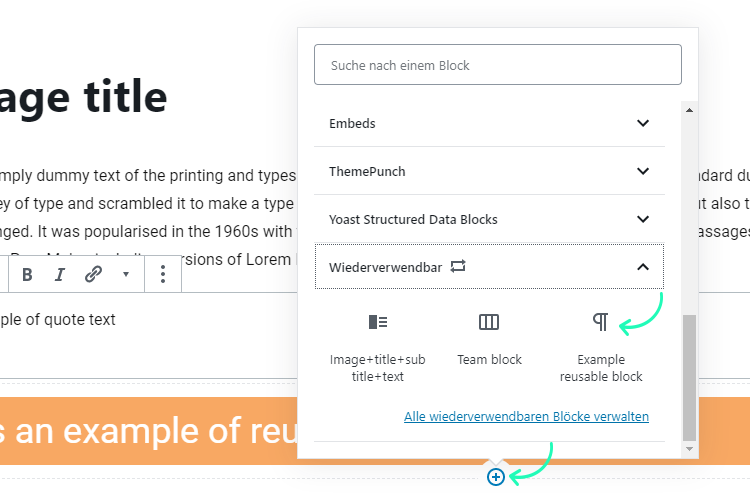
Nachdem Sie ihm einen Namen gegeben haben, ist der Block verfügbar, wenn Sie auf die Schaltfläche „+“ klicken, um einen neuen Block unter dem Abschnitt „Wiederverwendbar“ hinzuzufügen (führen Sie sich durch Anklicken des Pfeilsymbols).

Alle wiederverwendbaren Blöcke werden in Ihrer WordPress-Datenbank gespeichert und Sie können sie verwalten, indem Sie auf den Link „Alle wiederverwendbaren Blöcke verwalten“ klicken, der im unteren Teil des Abschnitts erscheint.
WPBeginner, 2019. How to Use the New WordPress Block Editor. Von der Quelle abgerufen.
Allgemeine nützliche Blöcke
Tische
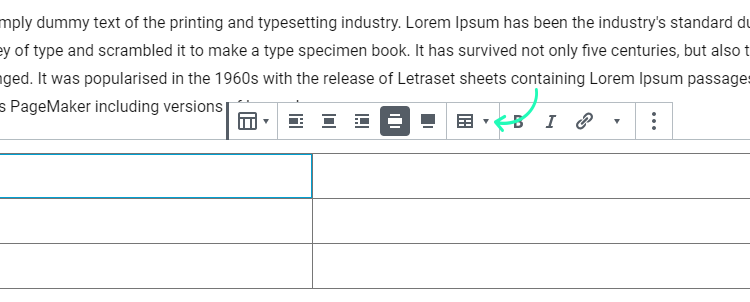
Mit dem Classic Editor mussten Tabellen fertig geschrieben werden, aber jetzt gibt es dafür einen Tabellenblock.
Wählen Sie, wie viele Spalten und Zeilen Sie möchten und beginnen Sie mit dem Aufbau Ihrer eigenen Tabelle. Denken Sie daran, die obere Symbolleiste auszuchecken, wenn Sie die Ausrichtung, das Format oder das Löschen von Zellen/Zeilen ändern möchten.

Schaltflächen und Links
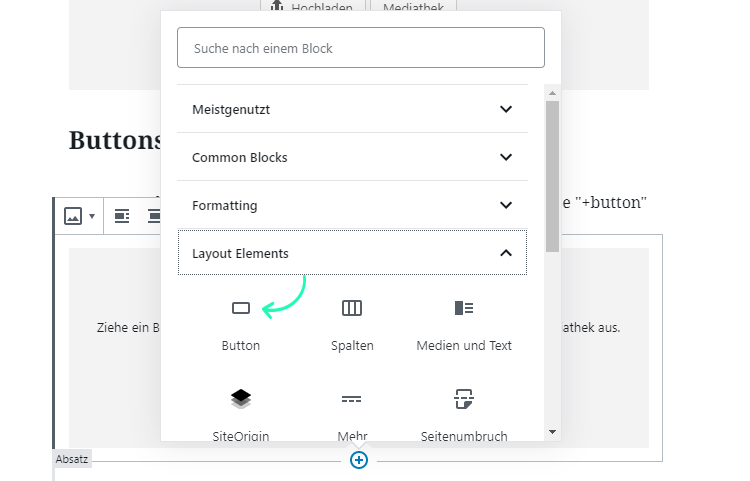
Um eine Schaltfläche zu erstellen, müssen Sie nur danach suchen, nachdem Sie auf den „+button“ geklickt haben.

Klicken Sie auf den Platzhaltertext der Schaltfläche, um den Text zu ändern und die untenstehende Ziel-URL hinzuzufügen (denken Sie daran, den Klick auf die Schaltfläche „intro“ abzuschließen).
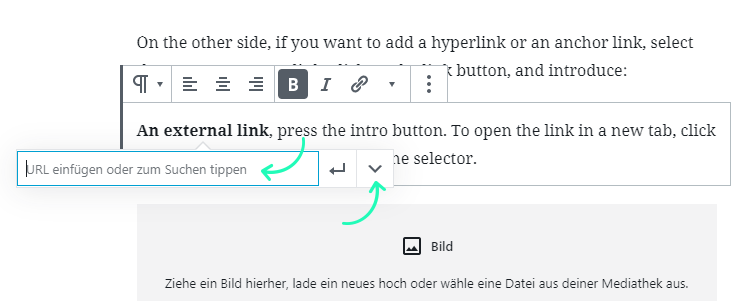
Wenn Sie hingegen einen Hyperlink oder einen Ankerlink hinzufügen möchten, markieren Sie den Text, den Sie verlinken möchten, klicken Sie auf die Schaltfläche Link und stellen Sie ihn ein:
Ein externer Link, drücken Sie die Intro-Taste. Um den Link in einer neuen Registerkarte zu öffnen, klicken Sie auf den Pfeil nach unten und aktivieren Sie den Selektor.

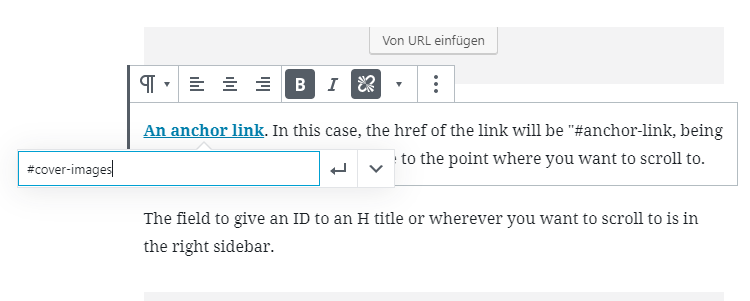
Ein Ankerglied. In diesem Fall ist die href des Links „#anchor-link, was „anchor-link“ die ID ist, die Sie an den Punkt geben, an dem Sie scrollen möchten.
Das Feld, um einem H-Titel oder einer beliebigen Stelle, zu der Sie scrollen möchten, eine ID zu geben, befindet sich in der rechten Seitenleiste.


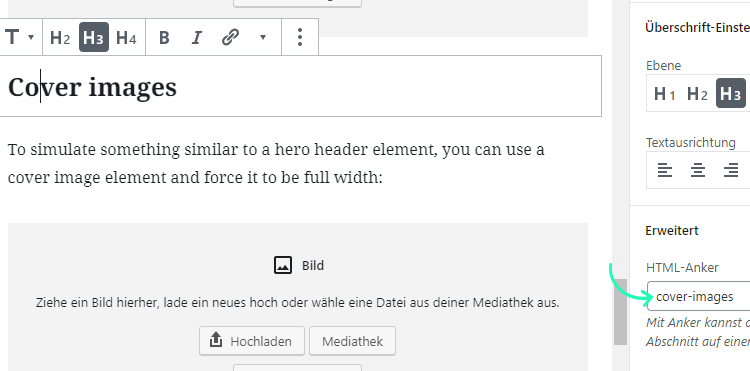
Coverbilder
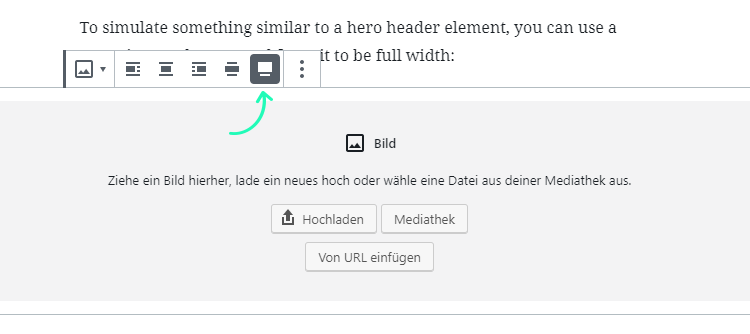
Um etwas Ähnliches wie ein Helden-Header-Element zu simulieren, können Sie ein Cover-Bildelement verwenden und es auf volle Breite zwingen:

Falls dein Thema dir nicht die Möglichkeit gibt, die Elemente so breit oder ganz auszurichten, schau dir unseren Beitrag an: Wie Sie Gutenberg breite und volle Bildunterstützung zu Ihrem WordPress-Thema hinzufügen.
Textspalten
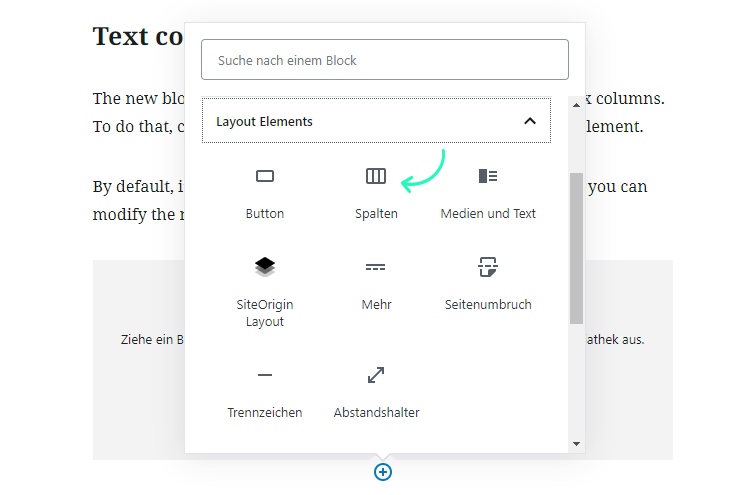
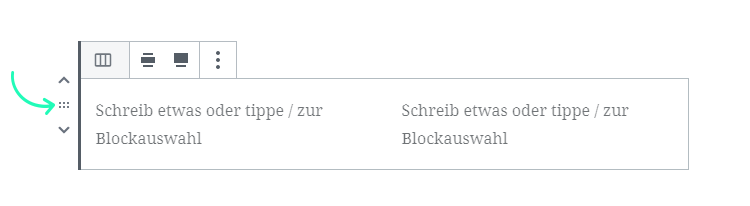
Mit dem neuen Blockeditor können Sie ganz einfach ein Layout mit bis zu sechs Spalten erstellen. Klicken Sie dazu auf den „+Button“ und suchen Sie nach dem Spaltenblockelement.
Standardmäßig werden nur zwei Spalten erstellt, aber wenn Sie den Block auswählen, können Sie die Zahl in der rechten Seitenleiste ändern.


Bild + Text
Eine weitere Neuerung von Gutenberg sind die Elemente Bild + Text.
Dieser Block ermöglicht es Ihnen, auf einfache Weise Abschnitte mit Bild zu erstellen, ohne manuell eine Div-Struktur zu kodieren.
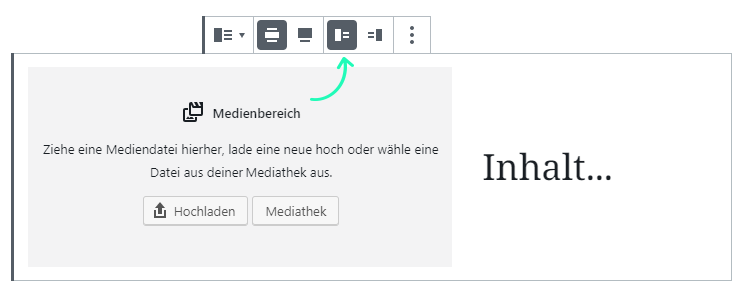
Um den Block zu verwenden, öffnen Sie die Schaltfläche „+“ und suchen Sie nach „Media & Text“.

Schauen Sie sich die Optionen für Blockelemente an, Sie können die Reihenfolge der Elemente links und rechts vertauschen.
Add-ons
Es gibt WordPress-Plugins, die vorgefertigte Blöcke hinzufügen. Sie könnten dir etwas Zeit sparen.
Advanced Gutenberg enthält Blöcke für beliebte Inhaltselemente wie WooCommerce Produkt-Slider, Testimonials, Karten, Zähler, Tabs, Akkordeons und mehr.
Stackable – Gutenberg Blocks ist eine Sammlung von Gutenberg Blöcken für Ihre Website. Es enthält Blöcke wie ein gekennzeichnetes Gitter, Akkordeon, Bildrahmen, Icon-Liste, Aufruf zum Handeln und vieles mehr.
Editor Blocks ist eine weitere Sammlung von Gutenberg-Blöcken. Es kommt mit Blöcken wie Autorenprofil, Heldenbild, Preistabelle, Marken, Funktionen und mehr.
WPBeginner, 2019. How to Use the New WordPress Block Editor. Von der Quelle abgerufen.
FAQ
Was passiert mit meinen älteren Beiträgen und Seiten? Kann ich sie noch bearbeiten?
Ihre alten Beiträge und Seiten sind völlig sicher und vom neuen Blockeditor unberührt.
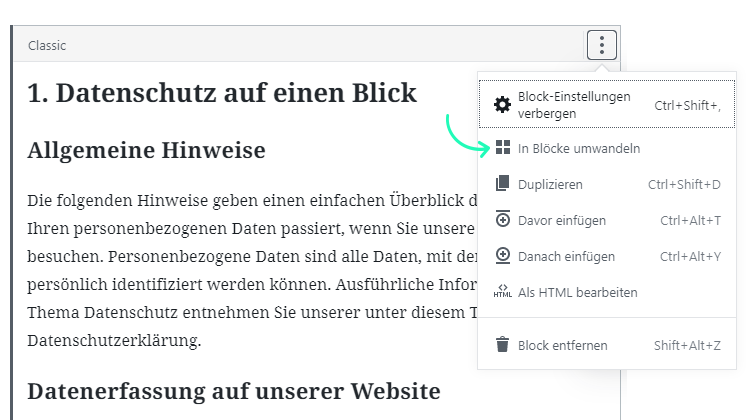
Sie können sie weiterhin im alten Editor bearbeiten oder in Blöcke umwandeln (siehe Dreipunkt-Menü-Button und die Option „In Blöcke umwandeln“).

Was passiert, wenn ich immer noch nicht springen und den neuen Blockeditor benutzen will, kann ich zum alten Editor zurückkehren?
Ja, Sie können den alten Editor weiterhin verwenden. Gehen Sie zu den Plugins und suchen Sie nach dem Classic Editor.
Nachdem Sie den klassischen Editor aktiviert haben, wird Gutenberg deaktiviert, aber denken Sie daran, dass der klassische Editor bis 2022 unterstützt wird.
Source: WPBeginner
