Möchten Sie WordPress Blog-EMail-Updates mit den neuen Beiträgen an Ihre Abonnenten senden? Das kannst du mit MailChimp erreichen!
Folgen Sie den nächsten Schritten, um diesen Prozess zu automatisieren und Ihre Abonnenten auf dem neuesten Stand zu halten.
Lassen Sie uns Ihren WordPress-Blog einrichten, um Mail-Updates zu senden
Schritt 1.
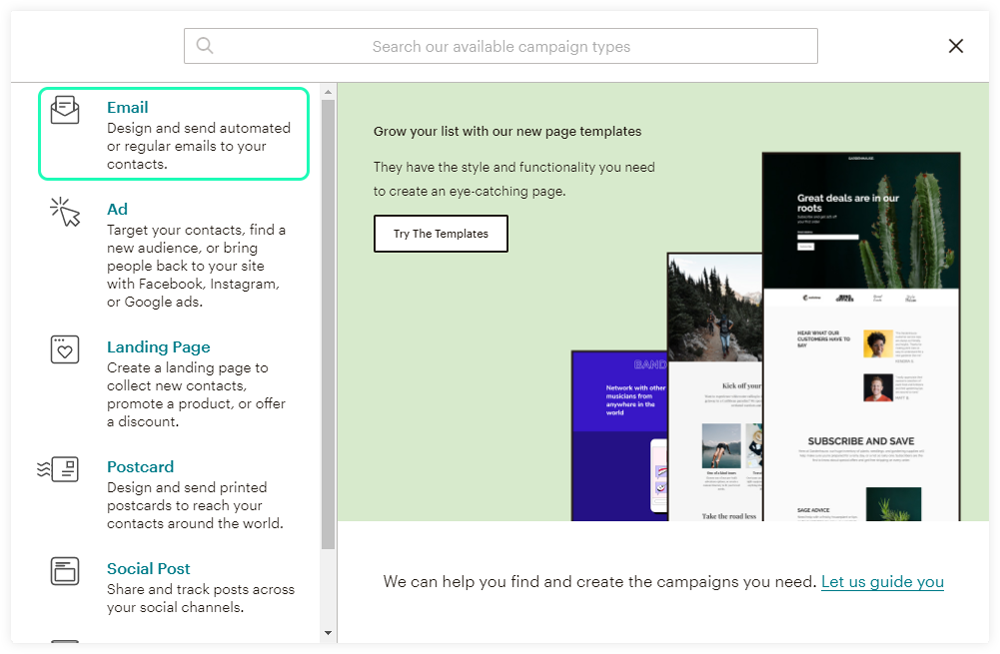
Melden Sie sich zunächst in Ihrem MailChimp-Konto an, gehen Sie auf die Registerkarte Kampagnen und klicken Sie auf die Schaltfläche Kampagne erstellen.
Schritt 2.
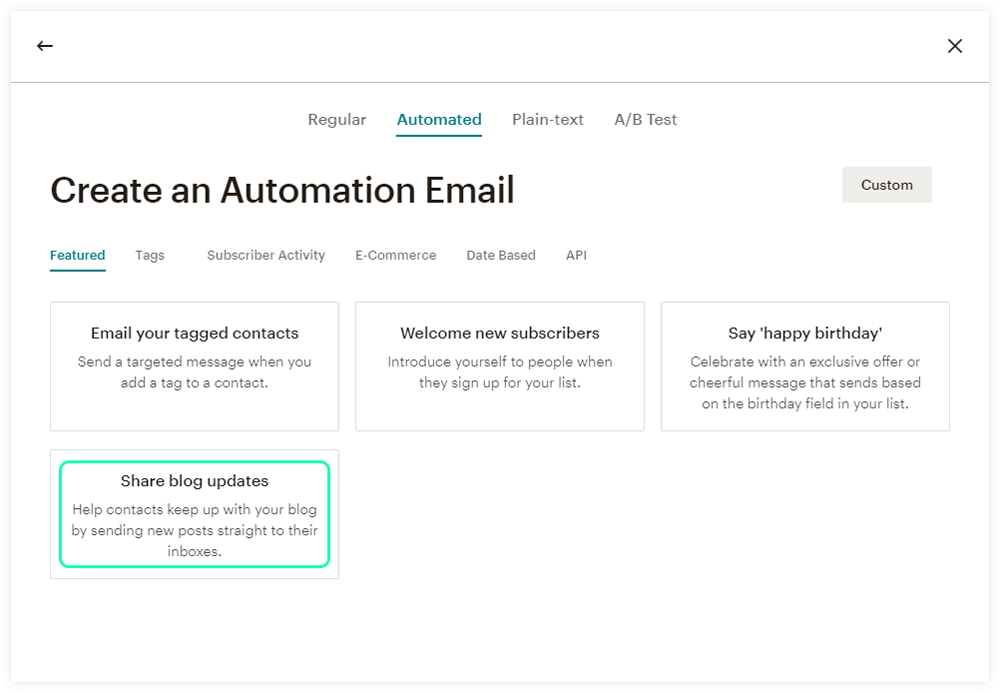
Wählen Sie E-Mail, wechseln Sie zur Registerkarte Automatisiert und wählen Sie Blog-Updates freigeben.


Schritt 3.
Geben Sie der neuen Kampagne einen Namen, wählen Sie das richtige Publikum (höchstwahrscheinlich ein Newsletter-Formular, das zuvor eingerichtet wurde, um Ihre E-Mails zu erhalten) und klicken Sie auf die Schaltfläche Beginnen.
Von nun an werden wir die Grundkonfiguration einrichten, damit die automatisierte Kampagne funktioniert.
Schritt 4.
In diesem Schritt richten wir den RSS-Feed ein:
4.1. Der einfachste Versuch, den Sie unternehmen können, um herauszufinden, was Ihre RSS-Feed-URL ist, ist, /feed/ am Ende der URL Ihrer Website hinzuzufügen. Aber wenn Sie nicht erfolgreich sind, gibt es andere Möglichkeiten, herauszufinden, was Ihr RSS-URL-Feed ist, schauen Sie sich das an: Finden Sie Ihren URL-Feed.
4.2. Zeit zum Auswählen, wann MailChimp die Mail an Ihre Abonnenten senden soll.
Hinweis. Denken Sie daran, Ihre gewünschte Stunde in Mitteleuropäische Zeit (MEZ) umzurechnen.
Schritt 5.
Empfänger Schritt, in dem Sie die Liste Ihrer Abonnenten (die zuvor ausgewählt wurde) auswählen/ändern. Sie können Ihre Liste segmentieren/gruppieren.
Schritt 6.
Einrichtungsschritt. MailChimp bietet Merge-Tags für alle Arten von dynamischen Informationen. Schaut sie euch hier an.
6.1. Betreff der E-Mail, mit dem wir einverstanden sind: |RSSFEED:TITLE|
6.2. Vorschau des Textfeldes: |RSSFEED:DESCRIPTION|
6.3. Aus dem Namensfeld, wahrscheinlich der Name Ihrer Firma.
6.4. Von der E-Mail-Adresse, Absender-E-Mail für die automatisierten E-Mails.
Schritt 7.
Schritt Vorlage, in dem Sie eine vordefinierte Vorlage oder eine von Ihnen erstellte Vorlage auswählen. Nachdem Sie die Vorlage ausgewählt haben, geht der Assistent zum nächsten Schritt über.
Schritt 8.
Konstruktionsschritt. Hier können Sie den Inhalt Ihrer Vorlage ändern. Um des Tutorials willen zeigen wir nur ein grundlegendes Layout, das die Vorlage enthalten könnte:
<div>
*|RSSITEMS:|*
*|RSSITEM:IMAGE|*
<h2><a href="*|RSSITEM:URL|*" target="_blank" rel="noopener">*|RSSITEM:TITLE|*</a></h2>
<small>by *|RSSITEM:AUTHOR|* on *|RSSITEM:DATE|*</small>
*|RSSITEM:CONTENT|*
<a href="*|RSSITEM:URL|*" target="_blank" rel="noopener">Read more</a>
*|END:RSSITEMS|*
</div>
Dieser Code wird gedruckt:
- Das vorgestellte Bild des Blog-Posts.
- Titel (anklickbar) des Blog-Posts.
- Wer hat den Blogbeitrag geschrieben und wann.
- Beginn des Blog-Posts oder Ausschnitts (nur wenn er im Backend des Blog-Posts ausgefüllt wurde).
- Metadaten.
- Mehr Link lesen.
Schritt 9.
Zusammenfassungsschritt, in dem Sie einen Überblick über die Konfiguration erhalten, die Sie für diese Kampagne vorgenommen haben. Wenn alles in Ordnung ist, starten Sie die Kampagne, indem Sie auf die Schaltfläche RSS starten klicken.
Infolgedessen erscheinen alle neuen Blog-Einträge in der nächsten automatisierten Mail, die Sie in Schritt 4.2 eingerichtet haben.
Quelle: MailChimp
