Im Anschluss an dieses Tutorial wird Ihnen geholfen, ein WordPress-Formular mit dynamischen Variablen mit dem beliebten Plugin Contact Form 7 einzurichten, um die Anzahl der benötigten Formulare zu optimieren und zu reduzieren.
Führen Sie auf Ihrer Website verschiedene Stellenangebote auf? Es macht keinen Sinn, für jede Bewerbung ein neues Formular zu erstellen, wenn Sie ein dynamisches Feld generieren können, das von einer vorherigen Seite übernommen wird!
Anforderungen
- Kontaktformular 7 Plugin:
https://wordpress.org/plugins/contact-form-7/ - Kontaktformular 7 Dynamic Text Extension Plugin:
https://wordpress.org/plugins/contact-form-7-dynamic-text-extension/
Struktur
Wie ich bereits erwähnt habe, werden wir der Struktur folgen:
- Übersichtsseite. Diese Seite enthält auch einen Link oder eine Schaltfläche, die zu Schritt 2 weiterleitet.
- Detailseite. Seite mit dem dynamischen Formular.
Übersichtsseite des WordPress-Formulars mit dynamischen Variablen
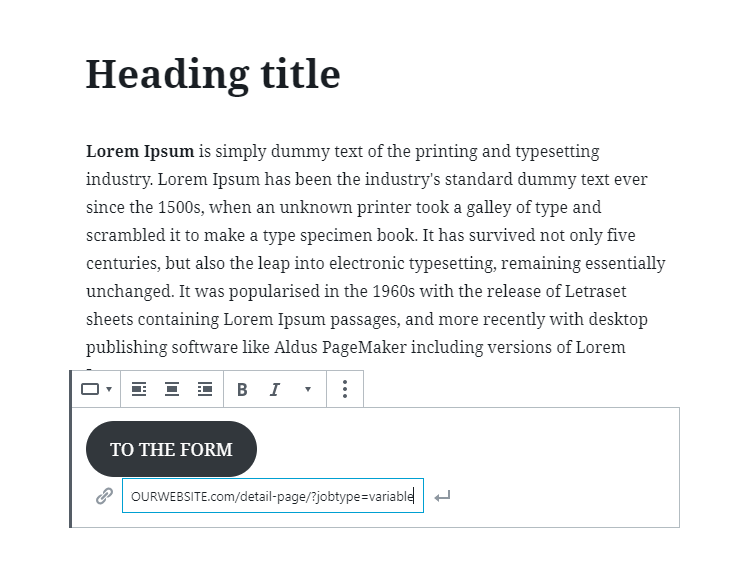
Lassen Sie uns über die Schaltfläche / den Link sprechen.
Damit das funktioniert, fügen wir beispielsweise die Variable in die Ziel-URL ein:
https://www.YOURWEBSITE.com/detail-page/?jobtype=variable
Denken Sie daran, „jobtype“ für den Namen des Feldes und „variable“ für den Wert, den Sie an das Formular übergeben möchten, zu ändern, dies ist nur für den Zweck des Tutorials.

Detailseite des WordPress-Formulars mit dynamischen Variablen
Zeit, über die Form und das Besondere zu sprechen.
Dies ist ein einfaches Beispiel für ein Kontaktformular 7:
<label>
Your Name (required)
[text* your-name]
</label>
<label>
Your Email (required)
[email* your-email]
</label>
<label>
Subject (required)
[text* your-subject]
</label>
<label>
Your Message (required)
[textarea* your-message]
</label>
[submit "Send"]
Nachdem Sie das oben genannte Plugin installiert und aktiviert haben, können Sie ein neues Tag namens: dynamic text hinzufügen.
Lassen Sie es uns in unser Formular aufnehmen:
<label>
Your dynamic variable (required)
[dynamictext* your-dynamic-variable "CF7_GET key='jobtype'"]
</label>
Denken Sie daran, dass Sie den Namen der Variablen „your-dynamic-variable“ durch etwas ersetzen können, das zu Ihrem Fall passt, dies ist nur für die Zwecke des Tutorials. Wenn der Code die Variable nicht zieht, überprüfen Sie unbedingt die Symbole “ und ‚.
Speichern Sie das Formular und lassen Sie uns überprüfen, ob es funktioniert!
Wenn Sie alles richtig eingerichtet haben, werden Sie, wenn Sie auf Ihre Übersichtsseite (die Seite, auf der sich der Link/Button befindet) gehen und darauf klicken, zur Detailseite (wo sich das Formular befindet) weitergeleitet.
Dort sehen Sie Ihr dynamisches Feld „Ihre dynamische Variable“, gefüllt mit dem, was Sie dem Button auf der Übersichtsseite als Variable hinzugefügt haben, in unserem Fall als „Variable“.
Wenn Sie außerdem eine Liste der Möglichkeiten des Plugins benötigen, werfen Sie einen Blick auf die Beschreibung des Plugins.