Haben Sie ein Kontaktformular auf Ihrer Website eingerichtet und erhalten Sie oft Spam? Mit der Google reCAPTCHA-Integration können Sie eine Menge Spam von Bots reduzieren. Lassen Sie uns den Prozess zur Einrichtung Ihrer WordPress Form reCAPTCHA Integration durchlaufen.
Anforderungen
Das berühmte Plugin für Formulare in WordPress Kontaktformular 7

WordPress Formular reCAPTCHA Integration Schritt für Schritt
Schritt 1
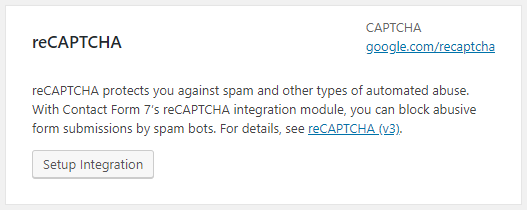
Nachdem Sie das Contact Form 7 Plugin installiert und aktiviert haben, gehen Sie zu den Integrationseinstellungen (unter dem Abschnitt Kontakt). Du wirst es finden:

Und klicken Sie auf den Link, der auf der rechten Seite in der oberen Ecke erscheint.
Schritt 2
Gehen Sie zur blauen Schaltfläche „Admin-Konsole“ in der rechten oberen Ecke.
Hinweis. An dieser Stelle müssen Sie mit einem Google-Konto angemeldet sein.
Schritt 3
Unterhalb der blauen oberen Leiste der Kopfzeile befindet sich ein „+“-Button.
Schritt 4
Füllen Sie die Informationen mit:
- Label: um sortieren zu können, wenn Sie weitere Websites hinzufügen.
- reCAPTCHA v3: Hier finden Sie den Unterschied zwischen den verschiedenen Versionen, aber im Grunde genommen erfordert reCAPTCHA v3 keine Benutzerinteraktion.
- Domain: die URL der Website, die Sie für die reCAPTCHA-Integration einrichten möchten. Hinweis. Wenn sich das Formular in diesem Schritt beschwert, fügen Sie das https:// nicht hinzu.
Nachdem das Formular ausgefüllt ist, sehen Sie die Schlüssel, die Sie in Ihr WordPress Form reCAPTCHA Integration aufnehmen müssen.
Später wird es einige Balkengrafiken geben, die Ihnen Informationen über die Anzahl der Anfragen und mehr geben.
Zusätzliche Einstellungen für Ihr WordPress Form reCAPTCHA Integration
Wenn Sie alles richtig gemacht haben, sollte in der rechten unteren Ecke Ihrer Website ein Badge erscheinen.

Dieser Badge wird innerhalb Ihrer Website sichtbar sein, was ärgerlich sein kann, aber Google erlaubt es, den Badge (FAQ) zu verstecken, solange Sie das reCAPTCHA-Branding sichtbar in den Benutzerfluss einbinden.
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.

Denken Sie daran, dass wir Grundkenntnisse über das Plugin Kontaktformular 7 in einigen unserer anderen Beiträge über das Formular-Plugin behandeln.
Um das Badge auszublenden, fügen Sie diese CSS-Regel zu Ihrer Website hinzu (z.B. über den Customizer):
.grecaptcha-badge { visibility: hidden; }
